What is the Difference Between Front-End, Back-End and Full Stack Development?

First, we all will agree on how webpages have undergone an exceptional transformation over the past decade.
The web development journey has been fascinating, marked by technological leaps and paradigm shifts.
From static, text-based pages to dynamic, multimedia-rich experiences, the web has come a long way, and at the heart of this evolution lies the three crucial domains:
Frontend, back end, and full stack development. Each of these domains represents a distinct aspect of web development, contributing to the creation of websites as well as feature-rich applications.
We will see what makes each domain unique, explore its defining features, and gain insights into the essential skills required for success.
Table of Contents
What Is Front-End Development?
Front-end development means creating applications and websites using web languages such as HTML, CSS, and JavaScript that allow users to access and interact with the site or app.
Front-end development, commonly known as the “client-side,” involves shaping the user interface and experience of a website or web application.
In fact, front end development involves crafting the elements that users see and interact with directly.
For instance, think of a restaurant website. The front end developer is responsible for designing the menu layout, thereby ensuring that the colors, fonts, and other design elements are visually appealing.
Assume – when a user visits the website and clicks on a dish, the front-end code instantly displays an image and details about the dish, making the user’s experience not just informative but also appealing.
What are the Key Features Of Front End Development?
Here is the list of the best features of front-end Development.
- User Interface Design
- Responsive Design
- Interactivity And User Experience
- Accessibility And Inclusivity
- Performance Optimization
Let’s take a look at front-end development features in detail
1. User Interface Design
Creating visually appealing and easy-to-navigate websites or applications is what UI design is about. This involves the choice of colors, fonts, and graphic elements to enhance smoothness in user experience.
A well-designed UI does not only attract users but also helps them find their way around easily, which leads to more interaction as well as usefulness.
2. Responsive Design
While there are different devices with varied screen sizes, one thing that remains certain is responsive design is a must-have feature for any website or app. This means that they should be able to adapt themselves properly on different screens so that users can have the same experience regardless of what device they use.
By using responsive techniques you can ensure that all people can see your content no matter how they access it.
3. Interactivity And User Experience
Interactivity together with UX plays significant roles in keeping users engaged and satisfied while using a system. For instance, including many buttons or animations may encourage further involvement by the user.
Certainly, positive UX includes easy navigation, content readily available where needed as well frustration-free task completion which increases user retention as well as conversion rates.
4. Accessibility And Inclusivity
Accessibility is among the most important things when it comes to front-end development.
By following accessibility rules, you allow everyone to come inside and use your website. This is a way of being socially responsible and it also helps in gaining more users.
5. Performance Optimization
Front-end developers have a role in improving the speed of websites and applications. This includes methods such as optimizing images, reducing code size, and utilizing content delivery networks.
A platform that is fast and efficient not only brings joy to users but also has an impact on search engine rankings as well as conversion rates.
What Are Front-end Developer Skills?
Front end developers have a diverse skill set that makes them meet the user expectations.
The 8 Best Skills You Need to Become a Frontend Developer
1. An Upper Hand In HTML
Certainly, it goes without saying that HTML (Hypertext Markup Language) serves as the backbone of web development. Front end developers must possess a clear understanding of HTML to organize content effectively. Also, establish a semantic and inclusive basis for their designs.
2. Expertise In Cascading Style Sheets
CSS is the backbone of web styling. Front-end developers should be skilled in CSS to control the layout, design, and formatting of website content.
Ensuring a visually pleasing and consistent appearance across different network devices and browsers (Chrome, Mozilla, Edge, Safari, etc).
3. Use Of CSS Preprocessors
Front-end developers often use CSS preprocessors like Sass or Less to streamline CSS programming.
These tools offer variables, functions, and nesting, making CSS development more efficient and maintainable.
4. Knowledge In JavaScript
Front end developers must possess a strong command of JavaScript, a versatile and essential scripting language.
It enables them to create dynamic and interactive web pages, enhance user experiences, and connect with back-end functionalities.
5. jQuery Knowledge
jQuery is a JavaScript library that simplifies DOM manipulation and event handling.
Familiarity with jQuery can speed up development to a much greater extent and enhance interactive features.
6. Grasp of Front End Frameworks & Libraries
Familiarity with well-recognized front-end frameworks and libraries like React, Angular, or Vue.js holds significant importance. These resources streamline the entire development process, enhance code structuring, and empower the development of high-performing web applications.
7. Software Testing Proficiency
Thorough testing ensures that web applications are bug-free and perform optimally. Front end developers should be adept at testing techniques and tools to maintain high-quality code.
8. Be Skillful In Responsive Web Design
As mentioned in the previous section too, responsive web design is essential for creating websites that adapt seamlessly to different screen sizes. Front end developers should excel in responsive design techniques to provide users with a consistent and accessible experience.
What Is Back-End Development?

Back-end development, often referred to as server-side development, forms the intricate machinery that powers websites and web applications. Unlike its counterpart, Front end development, which primarily deals with creating the user interface, Back end development operates behind the scenes, managing the hidden complexities that drive the entire system.
Imagine an e-commerce platform – As stated above, Front end developers craft what users interact with on the website – such as product listings, the checkout process, etc.
Here comes the play for back-end developers who make sure that, when you add any product/item to your cart, it is securely stored, your payment is processed, and most importantly, your order is promptly fulfilled.
Nevertheless, when it comes to Back end development, databases, servers, and application logic seamlessly converge to deliver functionality, data storage, and smooth interactions.
Unfortunately, while their contributions often go unnoticed by end users, they play a critical role in ensuring the performance, security, and functionality of websites and apps.
What are the Features Of Backend Development?
Here is the list of the best features of back-end development.
- Data Management And Storage
- Server-Side Logic And Processing
- User Authentication And Authorization
- APIs And Integration
- Scalability, Load Balancing, And Performance
Let’s take a look at back-end development features in detail
1. Managing Information and Saving
Storage and data management of the backend development should be efficient.
This involves saving, designing, and retrieving data securely while maintaining the integrity of the information.
Back end developers actually make it possible for applications to deal with large amounts of data sets which provide a basis for process-driven information.
2. Server-Side Logic And Processing
The algorithms and functions that are used in driving web application functionalities are created by back-end developers.
This involves handling many complex calculations, manipulating data as well as organizing interactions between different parts.
3. User Authentication And Authorization
Back end developers are responsible for implementing systems through which users can log into an application ensuring that only authorized individuals have access to particular resources or carry out specific actions.
They manage user accounts, roles, and permissions thereby protecting data from being accessed illegally.
4. APIs And Blending
The backend development is strongly related to APIs (Application Programming Interfaces) and integration.
For instance, programmers in this field are required to create APIs that make it possible for different software systems to communicate and share data.
As a result, third-party services can be integrated with ease thereby linking up applications with a wider range of tools as well as functionalities.
5. Scalability, Load Balancing, And Performance
Scalability refers to the ability of an application or system design to handle increased amounts of work without sacrificing performance.
Load balancing distributes network or application traffic across multiple servers to optimize resource utilization.
Performance optimization involves making adjustments such that response time becomes minimal even under heavy usage. These three aspects fall under the responsibility of backend developers. They need to ensure that their applications have these qualities so that they can serve many users at once.
What Are Back-end Developer Skills?
They possess a unique skill set that drives the server-side operations of web applications.
The 6 Best Skills You Need to Become a Backend Developer
Back-end development skills were
- Programming Languages Proficiency
- Database Management
- Server Management
- Version Control With Git
- Data Structures And Algorithms
- Integration With Front End Technology
1. Programming Languages Proficiency
Adhering to industry norms, back-end developers are expected to demonstrate mastery in programming languages like Java, Python, Ruby on Rails, and PHP.
Essentially, these languages serve as the foundational tools for crafting server-side applications and efficiently handling data.
2. Database Management
In-depth knowledge of database systems is of utmost importance. Back-end developers must excel at managing diverse databases, including MySQL, SQL, MongoDB, etc.
Moreover, these databases enable efficient data storage and retrieval, making them a fundamental necessity for successful back-end development.
3. Server Management
Familiarity with server configurations and management is by far the most essential thing.
Back-end developers need to understand server environments, ensuring that the applications run smoothly and securely.
To sum up, knowledge of server infrastructure and maintenance is invaluable in today’s scenario.
4. Version Control With Git
Utilizing Git for version control and fostering collaboration is integral to software development.
Back-end developers are expected to be proficient in Git, enabling them to monitor code modifications, oversee code repositories, and engage in productive teamwork with their peers.
5. Data Structures And Algorithms (DSA)
Any day, a robust grasp of data structures and algorithms is imperative for back-end developers.
This expertise empowers them to enhance the overall code efficiency, boost application performance, and adeptly tackle intricate problem-solving.
This ensures the successful execution of back-end development tasks.
6. Integration With Front End Technology
It has been seen in the past that back-end developers are expected to possess a foundational knowledge of front-end technologies, including HTML, CSS, and JavaScript.
This proficiency enables fluid communication and integration between the front-end and back-end elements of web applications.
Recommended Reading
What is Full Stack Development?
Full stack development is all about designing, creating, testing, and deploying a complete website or web application from start to launch.

Basically, full stack development services represent a holistic proficiency in both front-end and back-end development.
Full stack developers have the capabilities not only to shape the UI & UX but also to manage server-side operations, databases, and entire back-end activities.
Consider an e-commerce platform as an example. A Full stack developer is entrusted with the entire spectrum of tasks, from designing the user-friendly interface to adding visually appealing elements.
However, their expertise extends further, allowing them to optimize data storage, manage server environments, and handle the complexities of databases effectively.
In this way, Full stack development represents the fusion of artistic and technical aspects, where aesthetics harmonize with the machinery that drives web applications.
It’s a role that demands versatility and a deep understanding of both frontend and backend technologies.
Here is the list of features of full stack development:
- End to End Development
- Cross Functional Expertise
- Rapid Prototyping and Iteration
- Simplified Project Management
- Cost-Effective Development
Let’s take a look at full-stack development features in detail
Main Characteristics of Full Stack Development
1. End-to-End Development
From user interface design to server-side operations handling, complete full stack mobile app development covers all aspects of app creation.
This makes the concept transition into the final product launch seamless.
Certainly, this method reduces the need for many experts and streamlines the whole development cycle.
2. Cross-Functional Expertise
Commonly, full stack developers have cross-functional expertise.
Hence they can join different sections of development facilitating communication between front-end and back-end teams working together for them.
What results is cohesive integrated web applications because of this know-how.
3. Rapid Prototyping and Iteration
There’s no denying that rapid prototyping and iteration are a strong suit for full stack developers.
Consequently faster problem-solving cycles due to shorter development periods are brought about by creating many prototypes which are tested by them in quick succession.
Such flexibility is important in meeting changing user needs as well as market demands.
4. Simplified Project Management
when working with a full stack development company, is all about handling projects more efficiently
Full stack developers have a wide range of skills, so they can do many different project management tasks from making plans and coding to setting up programs and taking care of them.
In general, we can say it makes project coordination simpler and reduces reliance on more people.
5. Cost-Effective Development
Full stack often focuses on cost-effective development.
Hiring a full stack developer means getting a single professional capable of handling both front-end and back-end tasks, reducing the need for separate staff.
This can result in hefty cost savings and streamlined project budgets, making it an attractive choice for businesses of various sizes.
What Are Full Stack Developer Skills?
Full stack developers have a wide range of skill set that enables them to handle all aspects of web development.
Below are some of the skills that a full stack developer should be aware of.
- Development Languages (Python, Java, HTML, CSS, JavaScript, jQuery, and more)
- Databases (SQL, MongoDB, MySql, and more)
- Version Control
- DevOps
- HTTP and REST
- NPM
- Fundamentals of Design
In order to hire a full stack programmer, we need to confirm whether having experience in above mentioned full stack development skills
1. Development Languages
The full stack developers are proficient in many programming languages including JavaScript, Python, & Ruby.
They can work on front-end as well as back-end development and easily integrate different parts of web development because of the diversity of their skills.
2. Databases
Among all the necessary skills for full stack developers, knowledge about various databases is the most important one.
In this sense, any MySQL, SQL, or MongoDB database management system can be used to ensure that data is stored correctly and retrieved quickly while utilizing other resources optimally.
3. Version Control
Version control is another area where full stack developers excel; they use tools such as Git which help them track changes made to code, enable effective collaboration between team members, and keep codes organized within repositories.
This skill allows efficient project management too; besides it ensures smooth flow during all stages of development tasks completion.
4. DevOps
DevOps is a key part of a full stack developer’s skillset.
They know that development and operations work hand in hand, allowing them to make deployment processes more efficient.
Make system reliability stronger and manage infrastructure better.
5. HTTP and REST
Full stack developers have an extensive understanding of HTTP and REST principles that underpin web communication.
This knowledge enables them to build web services or APIs that are both effective and scalable to allow for smooth interaction between different parts of the application within a website.
6. NPM
Full stack developers are skilled at using package management systems like NPM (Node Package Manager).
This allows easy control over project dependencies as well as integrating external packages into the development process thereby saving time.
7. Design Fundamentals
Design basics are important for any web designer to understand.
In the context of full stack development, this becomes even more critical.
It empowers full stack developers to create interfaces that are pleasing not just functionally but also visually appealing with user satisfaction in mind while making sure front end components of web apps work as expected too
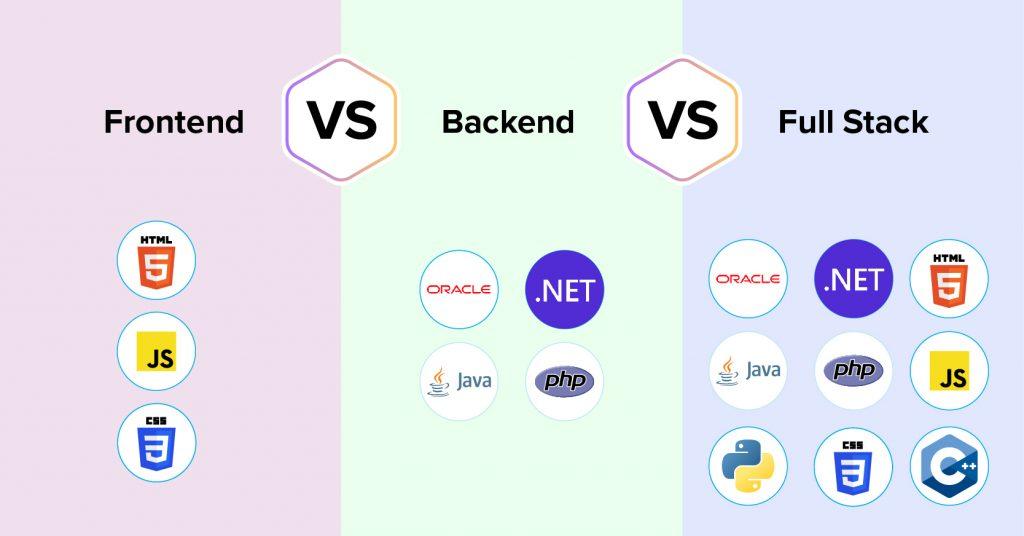
Front End vs. Back End vs. Full Stack Development – Key Differences
Looking to learn about the major difference between front end, back end, and full stack development. Refer to the below tabular to find the unique differences on front-end, back-end, and full-stack in detail.

| Aspect | Front-end Development | Back-end Development | Full Stack Development |
| Responsibilities | Shapes the user interface and experience of a website or web application. | Manages server-side operations, databases, and server configurations. | Handles both front-end and back-end development tasks, thereby bridging the gap between the UI and server-side operations. |
| Skills | Strong knowledge of HTML, CSS, JavaScript, and in-depth design principles. | Proficiency in programming languages like Java, Python, Ruby on Rails, PHP, database management, etc | Versatile expertise in programming languages, database management, version control, DevOps, HTTP, REST, NPM, and design fundamentals. |
| Project Management | Focuses on the user interface and interacts with back-end developers for data integration. | Specialized in server-side tasks, often involving collaborating with front-end developers. | Fully capable of managing the entire development process, from design to complete deployment. |
| User Experience | Primarily concerned with creating visually appealing and stunning user interfaces. | Less involved in user-facing elements but ensures data processing and app functionality. | Balances functionality and aesthetics to enhance the overall end user experience. |
| Communication | Collaborates with back-end developers to ensure data is accessed and displayed correctly. | Collaborates closely with front-end developers for data integration and seamless functionality. | Possesses cross-functional expertise to foster effective communication between front-end and back-end colleagues. |
| Example | Designs an engaging and user-friendly online shopping interface. | Ensures a secure and efficient e-commerce checkout process. | Manages an entire e-commerce platform, from the menu layout to data storage and checkout functionality. |
Wrapping Up
In our journey throughout this blog, we have uncovered the roles played by back-end, front-end, and full stack developers.
Each of these respective roles represents a vital piece in the complex mosaic of crafting eye-pleasing web applications.
We have looked into the diverse skills that set these professionals apart, from programming languages & database management to design fundamentals and DevOps.
Their expertise enables them to efficiently manage projects, enhance user experiences, & communicate effectively.
Whether you are specialized in one domain or take on the all-encompassing role of a full stack developer,it is pretty much clear that the success of web development hinges on a symbiotic relationship between these roles.
Nevertheless, as the digital world continues to expand, understanding the unique contributions of back-end, front-end, and full stack development is the key to formulating outstanding web experiences that cater to the needs of end users worldwide. Hope this was useful!
Contact Us To Hire Our Full-stack Developer In The Next Few Days. Our Responsive Sales Team Operates Across Major Time Zones






I’ve always been searching to know the between frontend, backend, and full stack development. It’s fascinating how these roles complement each other to create a seamless user experience. Great article!
I currently work as a stack developer. I completely agree with the points mentioned in this article. It’s really advantageous to have expertise in both frontend and backend development, in todays technology industry.
Frontend and backend are like two sides of the coin. They rely on each other for functioning. This article emphasizes the importance of finding a balance between these two aspects.
As someone passionate about frontend development this article provides a perspective on the advantages and disadvantages of each role. It is crucial for developers to have an understanding of both sides to enhance their effectiveness at work.
I commend how this article explores the skill sets required for frontend, backend and full stack development. It serves as a resource for individuals looking to choose their career path.
I’ve been a front-end developer for a while now, but your article still provided valuable insights. It’s always good to revisit the fundamentals and ensure a solid understanding. Looking forward to more in-depth content from you!
Your article is a gem for someone like me who’s just starting to explore the front-end , back-end full stack development world. I had heard these terms before, but your breakdown really demystified the concepts.
I appreciate how you highlighted the importance of collaboration between front-end and back-end developers. It’s a reminder that a seamless user experience relies on the synergy between both sides. Looking forward to diving deeper into these areas
This was exactly what I needed as a beginner in web development. The distinctions between front-end and back-end were a bit confusing at first, but your explanations made it much clearer
Great article! As someone transitioning into the tech field, this was a fantastic overview about frontend vs backend. I’m leaning towards full-stack development, and your insights have given me a solid foundation to build upon. Looking forward to more content like this!
Thanks for breaking down the differences between front-end, back-end, and full-stack development! It really clarified things for me. Now I have a better understanding of what each role entails in web development.
This breakdown is incredibly helpful as I’m currently in the process of hiring developers for our team. Understanding the differences between front-end, back-end, and full-stack development is crucial for finding the right talent. Any advice on crafting job descriptions to attract the specific skills we need?
Launching a startup and trying to decide if I should hire separate front-end and back-end developers or go for a full-stack developer. This breakdown was helpful, but I’m still weighing the pros and cons. Any insights or experiences from fellow startup founders in a similar dilemma?
This breakdown is fantastic for someone like me, passionate about technology but unsure where to start. The roles of front-end, back-end, and full-stack developers are clearer now. Any advice on how to determine which specialization aligns best with one’s interests and career goals?
Hi team, Considering a career change into the tech industry, and this breakdown was extremely helpful! The distinction between front-end, back-end, and full-stack development is clearer now. Any insights on which path might be more in demand or offer better job prospects for someone transitioning?
Hello, As a web designer eager to expand my skills, I’ve been curious about the technical aspects beyond design. This article provided a clear understanding of front-end, back-end, and full-stack development. Excited to explore the possibilities and perhaps dip my toes into coding!
I’m just starting my coding journey, and this breakdown really helps clarify the distinctions between front-end, back-end, and full-stack development. It’s a bit overwhelming with so much to learn, but understanding these roles is a great first step. Any advice for someone entering the coding world?
Managing a growing startup, and building a strong development team is a top priority. This breakdown clarifies the roles, but I’m curious about the advantages and challenges of hiring a full-stack developer versus specialists in front-end and back-end. Any success stories or lessons learned from other startup CEOs?
Great insights on how webpages have evolved! It’s fascinating to see the dramatic shift from static text to dynamic, multimedia-rich experiences. Truly, front-end, back-end, and full-stack development have revolutionized web interactions.
Absolutely agree with the transformation of web pages. The journey from simple HTML sites to complex applications showcases the incredible advancements in web technologies. Front-end, back-end, and full-stack development are at the core of this progress.
Each domain—front-end, back-end, and full-stack—plays a crucial role in creating seamless and feature-rich web experiences. This breakdown helps clarify their distinct contributions.
Hiring full-stack developers who can handle both front-end and back-end tasks saves costs and streamlines project budgets. It’s an attractive option for businesses of all sizes.
I appreciate the detailed list of front-end developer skills. It’s clear that their expertise in HTML, CSS, and JavaScript is what brings websites to life.