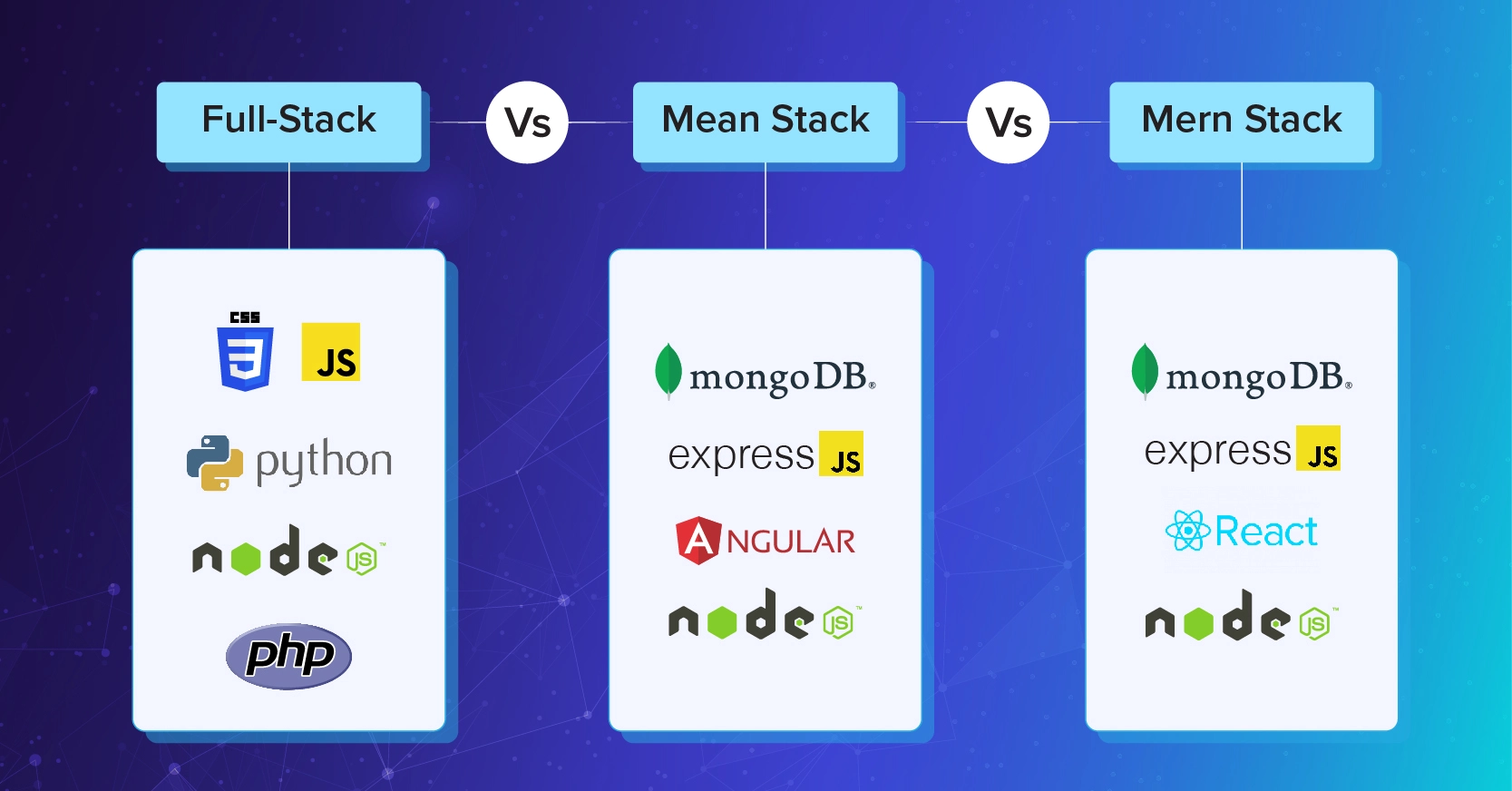
Full-Stack vs MEAN Stack vs MERN Stack: Which is Better?

Are you a project manager or a business head looking to build your new project from scratch?
Then, chances are you are in a dilemma of choosing the right stack between the various available technology stacks.
Selecting between Full-Stack, MEAN Stack, and MERN Stack is a strategic decision akin to picking tools for a complex task. You will likely face this difficulty because each stack presents distinctive frameworks and technologies. And choosing the right tech stack will have implications on your project’s development, scalability, and, in fact, its overall success. This choice is not merely a technical one; it fundamentally shapes the trajectory of your business.
Awareness of these ramifications is critical from a business owner’s point of view, as the chosen stack becomes the architectural foundation of the entire project and will determine its efficiency and longevity.
So, what are the significant differences between MEAN stack vs MERN stack vs full stack?
When should you choose to MEAN stack over MERN stack, and vice versa?
Or should you prefer full stack over others?
You will find answers to all such questions below in the next three minutes. And you will get to know the difference between full-stack vs MEAN stack vs MERN stack.
Let’s start with the basics.
Table of Contents
What is Full Stack Development?
Full-stack development is a process that integrates a suite of tools and programming languages essential for constructing both front-end and back-end web applications. As you might’ve guessed, full-stack developers manage a spectrum of backend and front-end programming languages, databases, APIs, version control systems, and servers. Like dedicated front-end developers, full-stack engineers are usually well-versed in front-end programming languages like HTML, CSS, and Javascript to craft compelling UI/UX and feature-rich applications.
They manage server-side logic, databases, and server configurations on the backend using technologies such as Node.js, Python, or Java.
As a result, many businesses prefer to enlist the services of a full stack development company. This way, they can benefit from their expertise in building and integrating front and backends for robust applications.
Who is Full Stack suitable for?
You can choose a full stack if you prioritize cost-effectiveness and flexibility. Full-stack development is ideal for small projects, startups, and industries requiring MVPs. Some prominent examples of full-stack include successful platforms like Netflix, Uber, and Trello.
Benefits of Full-Stack Development
Now, just like the MEAN and MERN stacks, the full stack has its own benefits.

1. Streamlined Project Development
As we have seen, full-stack developers can concurrently build both front-end and back-end, which is a tremendous advantage. This means the entire process becomes more efficient with recovered turnaround times.
2. Create High-Performing Web Apps at Scale
Developers can create high-performing, practical applications given their end-to-end expertise.
3. Seamless Switching Between Applications
Full stack facilitates effortless transitions between front-end and back-end components depending on project requirements.
4. Code Efficiency and Reusability
Code reusability enables developers to save time by leveraging previously written code for new applications.
5. Ultra-Fast Upgrades
Full-stack developers can easily incorporate new technologies as they’re required to stay current. It means they can bring about faster, better, and more efficient upgrades compared to specialized developers.
6. Diverse Expertise
Full-stack programmers possess comprehensive knowledge of various technologies, encompassing front-end, back-end, and databases.
7. Rapid Project Deployment
Full-stack web development accelerates project deployment, as fewer developers can switch roles efficiently, completing tasks within the set timelines.
Limitations of Full Stack
Like any other technology, full-stack development has its own share of limitations.
1. Increased Workload
Full stack development demands proficiency in both frontend and backend technologies, which may lead to a potentially heavier workload for developers. More often than not, they get overwhelmed with challenges in keeping up with advancements in multiple domains.
2. Depth vs. Breadth Trade-off
Developers may have to sacrifice their depth of knowledge in specific technologies for a broader skill set. It may potentially affect the depth of problem-solving and optimization in certain aspects of application development.
3. Full Stack is Resource Intensive:
Managing both front-end and back-end aspects can be resource-intensive. It needs continuous learning and lots of adaptation to stay relevant in a rapidly evolving tech landscape.
4. Scalability Issues
Full-stack engineers may face scalability issues in the longer run as applications grow. It requires careful planning and architectural considerations to scale both front and backend components.
What is MEAN Stack Development?
MEAN Stack is a suite of JavaScript-based technologies that include frameworks like MongoDB, Express.js, Angular.js, and Node.js. It is employed for developing sophisticated and responsive websites and web applications.
Compared to other stacks, MEAN Stack takes a more straightforward approach to web development and simplifies the entire process. While facilitating the seamless deployment of web apps, websites, and APIs, the stack also addresses complex development challenges. And it’s one of the main reasons MEAN stack developers are increasingly preferred across industries. It has led to increased demand for MEAN Stack developers worldwide.
Who is MEAN Stack Suitable For?
MEAN Stack best suits developers and businesses scouting for a unified JavaScript-based framework to build robust and responsive web applications. It is a perfect fit for fast-scaling startups and medium-sized companies aiming to rapidly deploy their projects.
Notable platforms developed using MEAN stack architecture were Shutterstock, Tumblr, Forbes, YouTube, Flick, and PayTm.
Benefits of MEAN Stack Architecture
Now, just like the full stack and MERN stack, the MEAN stack has its own benefits.

1. Cost-Efficiency
Hiring MEAN stack developers is much more economical than hire a full stack developer. This is because, in the MEAN stack, one person handles both frontend and backend roles.
2. Code Reusability and Speed
The MEAN architecture is basically built on the open-source Angular framework. And Angular, by its virtue, has better code reusability, faster speeds, and improved testability.
3. Cloud Compatibility
The MEAN stack facilitates cloud-based application development. It means developers can now seamlessly build and deploy applications on cloud-based platforms.
4. Faster Development Times
MEAN web stack accelerates application development, a valuable asset for creating MVP versions and meeting tight project timelines.
5. Isomorphic Coding
Since this stack supports isomorphic coding, it minimizes the need for separate code for iOS and Android applications. It means the MEAN stack uses almost the same language for server-side and client-side components. This feature reduces development time and costs significantly.
Limitations of MEAN Stack Architecture
Now, despite its benefits, the MEAN stack suffers from some acute shortcomings.
1. Limited Stack Flexibility
MEAN stack may be restrictive for projects requiring technologies outside of its standard components.
2. Learning Curve
The MEAN stack’s all-JavaScript environment can pose a steep learning curve for developers unfamiliar with JavaScript.
3. Nascent Technology
Compared to more established stacks (like full stack), MEAN is a relatively recent, nascent technology. Developers may come across potential issues related to community support and the maturity of certain components.
4. Not Ideal for CPU-Intensive Tasks
MEAN stack may not be the best choice for applications demanding heavy server-side computation due to Node.js’s single-threaded nature.
What is MERN Stack Development?
MERN Stack is a JavaScript-based tech stack. It represents a cutting-edge amalgamation of technologies vital for crafting high-end web applications. As recently as 2015, it was invented by a group of like-minded developers who felt that the MEAN architecture was not flexible enough to use multiple technologies simultaneously.
The core of the MERN stack comprises frameworks like MongoDB, React, Node.js, and ExpressJS.
MERN Stack offers a complete suite of open-source components and provides developers with robust end-to-end framework support. And it is no wonder this technology is fast gaining traction, thanks to its prowess in building efficient web applications.
Who is MERN Stack Suitable For?
MERN Stack is ideal for businesses focused on developing single-page applications, e-commerce platforms, and other data-driven web applications. MERN is modern, novel, and efficient in its approach. This makes it suitable for projects requiring dynamic and responsive interfaces.
Notable applications such as Facebook, Instagram, WhatsApp, and Airbnb were built using the MERN Stack architecture.
Benefits of MERN Stack Architecture
Now, just like full stack and MEAN stack, MERN stack also has its own share of benefits.

1. Accelerated Development
In this technology, developers can expedite the development process by utilizing JavaScript for both front-end and back-end (which is not possible with other stacks). Thus, the MERN stack reduces the need for language-switching, resulting in faster development cycles.
2. Streamlined MVC Architecture
The MERN framework incorporates the MVC (Model-View-Controller) architecture. Using this, developers can improve application maintenance and updates with more incredible speed and ease.
2. Robust Community Support
MERN has a thriving and expanding developer community. As a MERN stack developer, you get access to a wealth of resources, libraries, and tools, which is somewhat uncommon in other tech stacks.
3. One Language for All Platforms
With JavaScript at the core, MERN allows seamless application development for the web, mobile (via frameworks like React Native), and desktop.
4. Built-In React Integration
The integrated React library equips developers with advanced tools to streamline development within the MERN stack.
5. Improved Scalability and Flexibility
MERN stack is highly scalable. It allows developers to adjust solutions as and when required. It also offers significant flexibility in solution development and makes sure it is consistent across data centers.
Limitations of MERN Stack Architecture
MERN is not without its flaws. Like other tech stacks, MERN also has a few limitations, and let’s discuss them here.
1. Steeper Learning Curve
Due to its relatively recent origins, MERN has a steeper learning curve than MEAN or full stack. It can cause difficulties for developers who are unfamiliar with the JavaScript technologies involved.
Recommended Reading
2. Limited Stack Control
Developers face limitations in fine-tuning and controlling certain aspects of the stack due to its highly opinionated nature.
3. Overkill for Small Projects
MERN has an extensive processing capability. It may prove excessive, add unwarranted intricacy, and overkill when applied to straightforward, lightweight projects.
Understanding Developers: MERN vs. Full Stack vs. MEAN
When comparing a MERN stack developer to a full stack developer, A MERN stack developer specializes in MongoDB, Express.js, React, and Node.js, crafting modern web applications with a focus on these technologies. Conversely, a full-stack developer possesses a broader skill set covering various frontend and backend technologies, enabling them to handle a wider range of project requirements. These are the fundamental differences between MERN and full-stack developers.
In contrast, the difference between MEAN and MERN stack developers lies in their primary JavaScript frameworks.
MEAN stack developers focus on Angular.js. What is a MERN stack developer? They refer to an individual proficient in React Js. They craft dynamic web applications with expertise in each component for cohesive digital solutions.
Difference Between Full Stack vs MEAN Stack vs MERN Stack
Let’s explore the unique attributes and features of each technology stack with the following comprehensive comparison table showcasing the differences between MERN Stack, MEAN, and full stack development.
| Factor | Full Stack | MERN Stack | MEAN Stack |
|---|---|---|---|
| Features | Comprehensive | Robust and Modern | Comprehensive |
| Performance | Balanced | High | Efficient |
| User Experience | Varied Technologies | Dynamic with React | Dynamic with Angular |
| Architecture | Varied (depends on technologies) | Component-based (React) | Component-based (Angular) |
| Scalability | Scalable | Scalable | Scalable |
| Community Support | Broad | Active and Growing | Vast and Active |
| Development Time | Vary based on the technologies used | Efficient | Efficient |
| Security | Good (based on Javascript). But it depends on the implementation | Excellent (based on Javascript). | Needs improvement and requires additional attention. |
Full-Stack vs. MEAN Stack vs. MERN Stack – Which is The Best?
This write-up is almost about to come to an end.
So, which stack should you choose — full stack, MEAN stack, or MERN stack?
Honestly, there’s no one answer to this question. I.e., there’s no one-size-fits-all approach over here.
When considering mean stack vs. mern stack vs. full stack, each offers unique advantages: MEAN stack emphasizes Angular.js, MERN stack prioritizes React, and full stack development covers a broader spectrum of technologies.
The choice between full-stack, MEAN Stack, and MERN Stack depends on your project specifics and requirements.
For instance, full-Stack offers flexibility with a diverse technology mix.
On the other hand, MEAN Stack (MongoDB, Express.js, AngularJS, Node.js) greatly excels in simplicity and scalability.
Meanwhile, MERN Stack (MongoDB, Express.js, React, Node.js) stresses a dynamic, responsive user interface.
Each one has its own share of pros and cons, which we have seen above.
To pick the right stack, it’s crucial to get what your project needs. Think about how big it is, how complicated it is, and what your team knows. If it’s a simple site or a fancy app, matching up your pick with your project’s specific needs is super important. Don’t forget the budget part too!
If you’re still uncertain about the best stack for your upcoming project or are considering hiring a dedicated development team, look no further than CONTUS Tech.
We boast a team of over 300 experienced, certified, world-class developers specializing in full-stack, MEAN stack, and MERN stack technologies. With over a decade of growth, we have a profound understanding of software development intricacies.
Our esteemed clientele includes renowned names and Fortune 500 firms like ICICI Bank, Hyundai, Tata, Coca-Cola, Versa Inc., etc. We can bring the same level of excellence to your project.






Thanks for breaking down the pros and cons! As a newbie, the idea of a Full-Stack seems overwhelming, but the comprehensive understanding it offers is appealing. MEAN Stack’s all-JavaScript approach is intriguing too. Can’t wait to dive in and make a choice!
Hi, I often work on rapid prototyping projects, and speed is of the essence. Considering Full-Stack, MEAN, and MERN stacks, which one allows for quicker prototyping without compromising the quality of the end product? Seeking advice from those who prioritize rapid development cycles.
Hello, I’ve been grappling with the decision between Full-Stack, MEAN Stack, and MERN Stack for my upcoming project. This breakdown is incredibly helpful! Leaning towards Full-Stack for its versatility, but the single-language appeal of MEAN is tempting. Decisions, decisions!
Exploring freelancing opportunities in web development, and I want to specialize in a stack that’s in demand. Are there any noticeable trends in client preferences between Full-Stack, MEAN, and MERN? Any advice for a freelancer aiming for a sustainable and diverse client base?
Hello, Deciding between MEAN and MERN for a new project. The React component-based structure in MERN is pulling me in, but the simplicity of MEAN Stack is alluring too. Any success stories or cautionary tales from fellow developers?
I appreciate the comprehensive comparison! The decision really boils down to the project’s goals and team expertise. Each stack has its place, and understanding the strengths of Full-Stack, MEAN, and MERN helps in making informed decisions for successful project execution.
I’ve worked with both Full-Stack and MERN Stack, and I must say, MERN wins hands down! The seamless integration of MongoDB, Express.js, React, and Node.js makes development a breeze. Full-Stack is great, but MERN offers more flexibility and scalability.
As a developer, I appreciate the versatility of Full-Stack development. It allows me to work on the difference between full stack and MERN stack, giving me a deeper understanding of the entire application. However, if you’re focused on building robust, single-page applications, MERN Stack might be the way to go.
Hello, Full-Stack development is like having a toolbox with every tool you need to build a house. It’s versatile and allows you to tackle a wide range of projects. On the other hand, full stack vs mean stack are like specialized toolkits designed for specific types of houses. It all comes down to what you’re building and your preferences.
I’ve been in the industry for years, and I’ve seen the rise of Full-Stack, MEAN Stack, and MERN Stack. Each has its strengths, but if you’re aiming for rapid development and real-time applications, MERN Stack is hard to beat. The React ecosystem coupled with Node.js for the backend is just incredibly powerful.
Full-Stack vs. MEAN vs. MERN – it’s the age-old debate among developers. While each has its merits, I believe the choice ultimately depends on the project requirements and your team’s expertise. Full-Stack development offers a broad skill set, while MEAN and MERN stacks provide more focused environments for JavaScript-centric applications.
Great breakdown of Full Stack, MEAN Stack, and MERN Stack! It really helps to see the unique benefits and limitations of each to make an informed decision for my project.
I’m a project manager and found this article extremely useful. The comparison between Full Stack, MEAN, and MERN stacks gave me a clear understanding of which might suit my project best.
I didn’t realize MEAN Stack was so efficient for cloud-based applications. This might be the perfect fit for our new web app project.
The pros and cons section is very balanced. It’s great to see both the advantages and the potential drawbacks laid out so clearly.
The point about the learning curve for MEAN and MERN stacks is valid. It’s something I’ll need to discuss with my development team.
I like how the article doesn’t push one stack over the others. It’s clear that the best choice depends on specific project needs.